Looking to build a web app for your startup? — You've come to the right place. In this article, we'll cover how we design web apps to help you make informed decisions.
From discovery to launch: we'll cover everything. Without further ado, let's get into the article.

Discovery
Any design journey begins with discovery. Ours is no exception. This design stage typically consists of desk research, gathering user intelligence, and insights from prior design efforts. This helps us form initial hypotheses and identify gaps in understanding. And, more importantly, it helps us connect our work with your prior efforts. It's rarely the case that you have to start from scratch.

Let's cover some of the typical web app discovery activities for this stage:
Desk research
There's no such thing as starting from square one. There are always bits and pieces to preserve: be it interview findings, early personas or prototypes. Our goal is to collect everything useful your team uncovered. That way, we save time and build a roadmap based on your needs, and not a generic checklist.
You may also potentially use web scraping software to automate the aggregation of online competitor data or user trends.
Gathering requirements
Simultaneously, we focus on gathering requirements by clarifying the business vision, mapping key stakeholders, and understanding decision-making dynamics. This phase sets the stage for a well-informed design process. Skipping these steps will eventually lead to chaos and lots of frustration.
Early Concept Validation
Now that we've covered discovery, the next large section entails two parts:
- First, we validate the idea you have;
- Next, we validate the execution of that idea.
That way, if there are any issues in the future, it will be much easier to look for solutions. Let's start with the idea validation.
Product Idea Validation
Having aligned with you on the key considerations, we move on towards the next big question: is your product idea worth pursuing?
It's nearly impossible to get the formula right from the get go. On their way to success, products will inevitably evolve and move away from the initial hypotheses. That's normal. Our end-goal is to sculpt the product into something users want.
Next, we'll go over the typical activities we conduct to do just that.
Market Research
The goal of market research is three-fold. First, it helps figure out the state of the market. What are the trends? What's the next big thing? This leads us to the second aspect.
Market research helps us outline the competitive landscape. Mind you, this doesn't mean we're just looking for web apps with similar features. We're looking for all possible ways to solve the problem your product aims at solving.

The third benefit of this activity is that it enables you to identify gaps. It takes a trained eye to see, but there are often things like universally mediocre UX, missing features, unfilled niches, etc. Knowing these gaps is fundamental for an effective roadmap and informed positioning for your web app.
User Interviews
If there's just a single activity you do at this stage, let it be this one. Trust our experience, getting intel first-hand beats however many years of experience your team may have. Relying on experience alone may force you to repeat old patterns, while routinely talking to users will help you stay in touch with the core of your business.

These interviews often take form of an open-ended hour-long conversation. It's best to let users speak as much as possible, while you take notes. That way, you'll avoid the risk of steering the conversation towards the outcomes you're expecting. The earlier into product development, the more value these interviews yield.
Validating the Execution
Now that we know that your web app idea is worth pursuing, we shift focus to execution. Let's cover some activities we use to arrive at the best possible outcome.
Information Architecture
We organize and map out a potential solution utilizing user and market data and refining it with feedback from stakeholders. Information architecture is essentially a very high-level map of the web app that includes features, modules and other important aspects. That's especially important for large products like a CRM. From this step onwards, it's helpful to include developers into the discussions in case there may be any technical limitations.

Once the high-level vision is ageed upon, it's time to move on to discussing the product in more detail: user flows.
User Flows
Now that we have a rough idea of what the product is, we now need to simulate users' path through it. This is an early way to show empathy and design with user in-mind. User flows help define navigation and map actual usage patterns onto the product.

Wireframing
With user flows done, the next step entails rudimentary UI work: wireframes. The goal of wireframes is to map every UI element onto a screen without spending any time on details. That way, things are easy to fix and neither designers nor you have time to grow attached to any interface element. Wireframes need to be quick and dirty.

We don't always create wireframes for the entire product though. It only makes sense for screens that are the least standardized and might require discussion. For instance, things like dashboards would definitely benefit from rough sketches.
As useful as wireframes may be, they are static. As such, they don't simulate the product usage closely enough. This brings us to the next step.
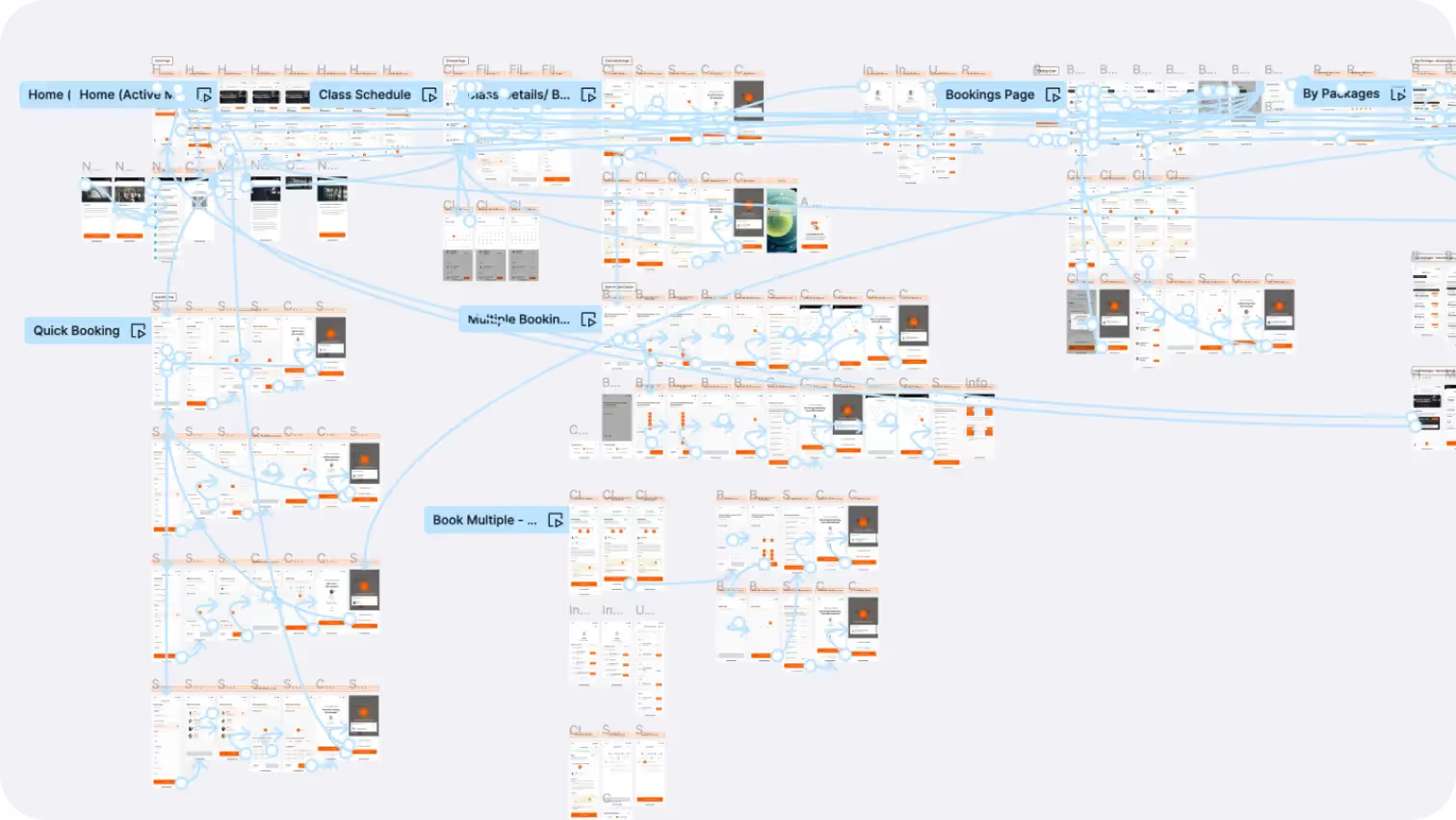
Prototyping and Usability Testing
Prototyping is simulating real-app usage without any code. In practice, this mostly entails connecting elements in Figma, so that they're interactive. Prototyping can both be done on early wireframes and on high-fidelity designs, depending on our goals and priorities. That said, building a prototype is not only helpful for testing with users. It also helps explain how certain elements interact to developers or investors.

Once we have an interactive web app prototype, we then proceed to testing it with users. That way, we can spot early usability flaws without committing them to code. This, in turn, ensures that user retention is not undermined early on.
Usability testing is the last step in making sure our idea execution is great. This leads us to the next stage: pre-launch designs.
Pre-Launch Designs
The way we've been outlining the web app design process has been linear so far. However, it should be noted that certain stages overlap. For instance, we may start working on the product visual identity early-on. This mostly depends on the project goals and constraints. However, to avoid needless complications, we'll cover all aspects of the process in a linear manner.
So far, we've been preparing the foundations of launching a web app. Now, let's talk visuals.
Branding
One of the primary goals of design is to develop a distinct visual language. For many industries, bold branding may easily become your differentiator. If competing with features is tough, you can always offer a more pleasant experience.
Developing a brand identity entails many steps. It typically starts with moodboarding, so that we get on the same page with you style-wise. Then, after a couple of rounds of iterations, we'll arrive at a final result. The end-product is typically documented as a style-guide the whole team can use.

Product Design
Remember the wireframes we designed and tested? Now it's time to bring them to life with the brand we developed.
Additionally, this stage entails designing every little aspect of the experience for developers to code. Typically, you would start with the core features, so that you may release as soon as possible. Then, it's a matter of iterating and launching new functionality with every release.
Design System
When it comes to product design, there are numerous ways to make it efficient and consistent. Chief among them is a design system. In a nutshell, design system ensures your web app is built with consistent elements. It matters because you can make global changes to the whole design (and code) with a few clicks. Another reason it's paramount, is that the design will look and feel the same no matter what designer designs it.
Design systems are especially important for large web apps like ERP's. Since enterprise resource planning apps are very large screen-wise, they often involve multiple design teams. As such, consistent design patterns are paramount.
The result would look something like this:

Marketing support
Unless there's anyone to experience the product, all user experience efforts are for naught. Recognizing this, we also support our web app clients with visuals materials for marketing purposes. This may include e-books, social media posts, ad collateral, etc. Let's cover marketing in more detail.
Landing page & website designs
Before starting with any web app, users have to go through the marketing website first. That's why it's paramount the landing pages build trust from the get-go.
We not only design pages, but also implement them using Webflow. That way, there's no need to hire developers for that, which also makes doing any changes to the content easy and painless.

App Store Screens
It's typical for web apps to have mobile app versions as well. When that happens, we support our clients with app store designs as well to convert as many visitors into paying customers as possible.

Marketing Communications
Marketing communications are essential to building awareness and driving engagement for your web app. While the product itself provides value, clear and effective messaging ensures that users understand its benefits and unique selling points.
Our approach includes crafting compelling campaigns, designing eye-catching visuals, and developing cohesive messaging strategies. Whether through social media, email campaigns, or blog content, we help you communicate your app’s value to the right audience. By aligning marketing efforts with your product’s goals, we ensure consistent messaging that resonates with users and enhances your brand presence.

Post-Launch Support
Our work doesn’t stop at launch. We offer ongoing support to help you iterate, add new features, and evolve your product based on ux metrics and user feedback. By staying responsive to user needs, we ensure your app remains relevant and effective in a dynamic market.
Web App Case Study: Ravel
We helped Ravel transform a manual, labor-intensive service with a limited client base into a scalable SaaS platform. By designing a functional web app from scratch, implementing a distinct brand identity, and creating a streamlined onboarding flow, we enabled users to experience an aha moment early on into their experience. The new platform empowers sales and marketing teams with dynamic data tables, robust filtering, and real-time notifications, improving decision-making and customer success.
In addition to the web app, we developed a marketing website built on Webflow, aligning with Ravel's data-oriented and scalable visual design. We also supported their growth with comprehensive marketing materials, including presentation templates and social media assets. This partnership resulted in a robust, unified design system and a strong foundation for future scalability.
Web App Case Study: Verida
We partnered with Verida to create a seamless cross-platform app experience that integrates blockchain technology for managing data, digital identities, and cryptocurrencies. The app allows users to securely share data with peers, businesses, and government organizations while managing crypto tokens through an intuitive interface. Key features include secure chatting, location tracking, and streamlined data-sharing processes, all supported by a robust design system to ensure consistency across products.
Additionally, we developed responsive web designs, a Webflow-based marketing website, and a landing page to engage beta testers for Verida One, their decentralized data platform. With branding, marketing materials, and award-winning mobile UI design, we helped Verida achieve a $50 million valuation and recognition from Red Dot and Awwwards.
Conclusion
Designing a successful web app goes beyond aesthetics – it requires a structured approach that aligns with business goals, user needs, and technical feasibility. From early discovery and validation to high-fidelity design and post-launch support, each phase plays a fundamental role in shaping a product that is both functional and engaging. Seamless onboarding, clear information architecture, and top-notch usability help ensure an optimal experience for users while maintaining long-term scalability.
If you ever need help with that endeavour, feel free to contact us. We're always there to help!
Frequently Asked Questions
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript



