Хочете створити вебдодаток для свого стартапу? — Ви потрапили в потрібне місце. У цій статті ми розповімо про те, як ми розробляємо вебдодатки, щоб допомогти вам приймати обґрунтовані бізнес-рішення.
Від заснування до запуску: ми охопимо всі аспекти процесу. Без зайвих вступів, розгляньмо дизайн вебдодатків.

Діскавері
Будь-який дизайн-проєкт починається з діскавері. Наші проєкти не виняток. Цей етап проєктування, як правило, складається з вторинного дослідження (desk research), збору інформації користувачів та розуміння попередніх дизайн-здобутків. Це допомагає нам сформувати початкові гіпотези та виявити прогалини в розумінні. І, що ще важливіше, це допомагає нам пов'язати нашу роботу з вашими попередніми зусиллями. Рідко буває так, що доводиться починати все з нуля.

Розгляньмо деякі типові діскавері-активності для вебдодатків:
Вторинне дослідження (desk research)
Не варто починати все з нуля. Завжди є шматочки, які потрібно зберегти: будь то результати інтерв'ю, ранні персони чи прототипи. Наша мета – зібрати все корисне, що ваша команда створила. Таким чином, ми економимо час і створюємо дорожню карту на основі ваших потреб, а не чек-лістів.
Збір вимог
Одночасно ми зосереджуємось на зборі вимог шляхом уточнення бачення бізнесу, картографування ключових зацікавлених сторін та розуміння динаміки прийняття рішень. Цей етап створює основу для добре обізнаного процесу проєктування. Пропуск цих кроків врешті-решт призведе до хаосу та великої кількості розчарувань.
Рання перевірка концепції
Тепер, коли ми розглянули діскавері, наступний великий розділ включає дві частини:
- Валідація власне ідеї продукту;
- Валідація виконання цієї ідеї.
Таким чином, якщо в майбутньому виникнуть якісь проблеми, буде набагато простіше шукати рішення. Почнімо з перевірки ідеї.
Перевірка ідеї продукту
Узгодившись з вами щодо ключових міркувань, ми переходимо до наступного великого питання: чи варта ідея вашого продукту реалізації?
Практично неможливо отримати правильну формулу з самого початку. На своєму шляху до успіху продукти неминуче будуть розвиватися і відходити від початкових гіпотез. Це нормально. Наша кінцева мета – перетворити продукт на те, чого хочуть користувачі.
Далі ми розглянемо типові активності, які ми проводимо саме для цього.
Маркетингові дослідження
Є три основні цілі дослідження ринку. По-перше, це допомагає розібратися в стані ринку. Які тенденції? Яка наступна велика річ? Це приводить нас до другого аспекту.
Дослідження ринку допомагає нам окреслити конкурентний ландшафт. Зауважте, це не означає, що ми не просто шукаємо веб-програми з подібними функціями. Ми шукаємо всі можливі шляхи вирішення проблеми, на яку прагне вирішити ваш продукт.

Третя перевага цієї активності полягає в тому, що вона дозволяє виявити прогалини. Щоб їх побачити, потрібно натреноване око, але часто є такі речі, як універсально посередній UX, відсутні функції, незаповнені ніші тощо. Знання цих прогалин є основою для ефективної дорожньої карти та інформованого позиціонування вашого веб-додатка.
Глибинні інтерв'ю користувачів
Якщо на цьому етапі ви виконуєте лише одну активність, нехай нею буде ця. Згідно з нашим досвідом, отримання інформації з перших рук перевершує багаторічний досвід вашої команди, заповнюючи хронічні сліпі зони. Покладатися лише на досвід може змусити вас відтворювати старі шаблони поведінки, тоді як звичайна розмова з користувачами допоможе вам залишатися на зв'язку з ядром вашого бізнесу.

Ці інтерв'ю часто мають форму відкритої годинної розмови. Найкраще дозволити користувачам говорити якомога більше, поки ви робите нотатки. Таким чином, ви уникнете ризику спрямувати розмову до результатів, яких ви очікуєте. Чим раніше в процесі розробки продукту ви є, тим більшу цінність приносять ці інтерв'ю.
Перевірка виконання
Тепер, коли ми знаємо, що ідея вашого вебдодатка варта реалізації, ми перекладаємо фокус на виконання. Розгляньмо деякі заходи, які ми використовуємо, щоб досягти найкращого можливого результату.
Інформаційна архітектура
Ми організовуємо та розробляємо потенційне рішення, використовуючи дані користувачів та ринку та вдосконалюємо їх за допомогою відгуків зацікавлених сторін. Інформаційна архітектура – це, по суті, карта вебдодатку дуже високого рівня, яка включає функції, модулі та інші важливі аспекти. Починаючи з цього кроку, корисно включити розробників до обговорення, бо можуть виникнути технічні обмеження.

Після того, як високорівнева карту продукту є погодженою, настав час перейти до більш детального обговорення продукту: потоків користувачів.
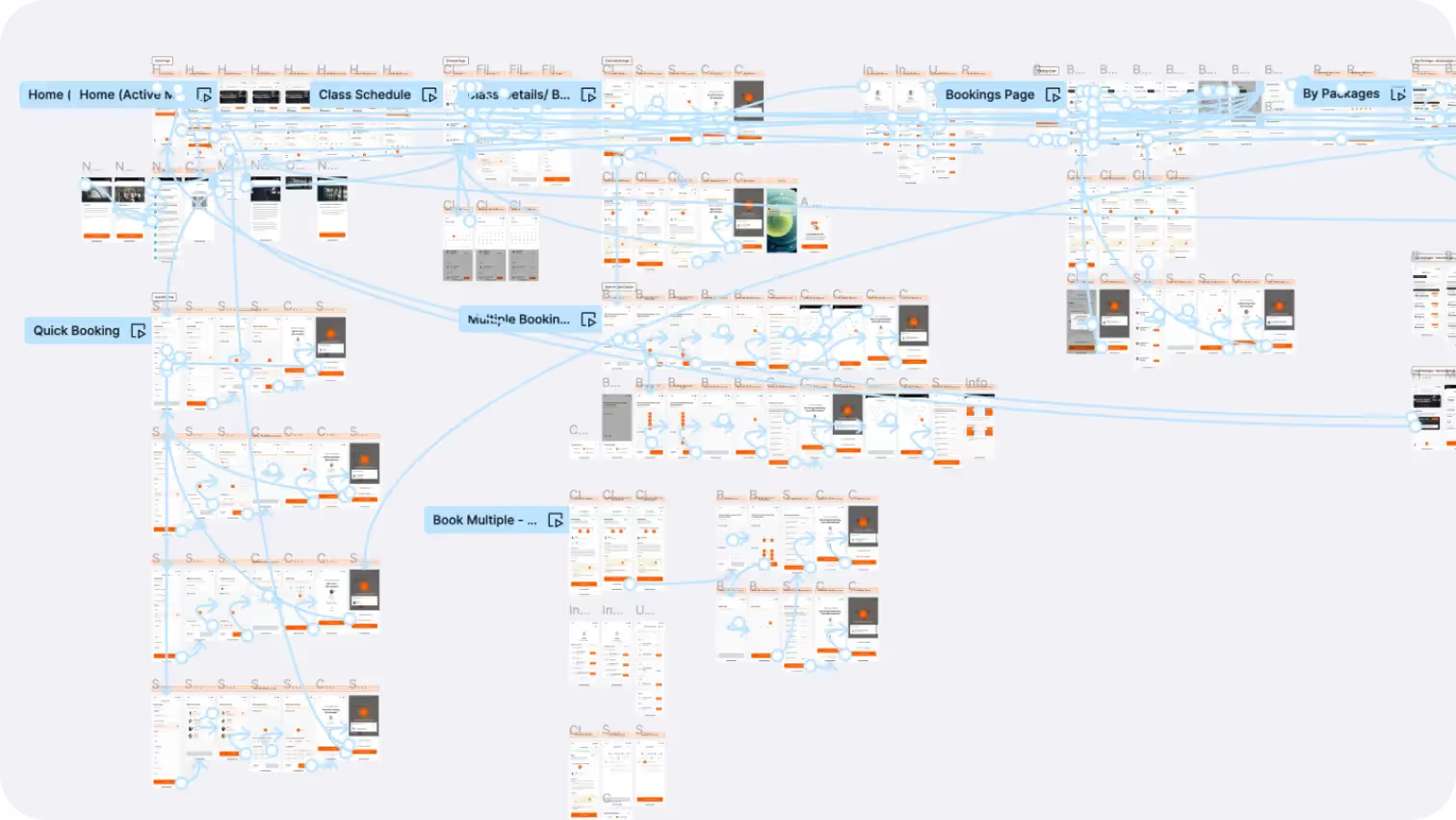
Потоки користувачів (user flows)
Тепер, коли ми маємо приблизне уявлення про те, чим буде продукт, нам потрібно імітувати шлях користувачів крізь нього. Це ранній спосіб проявити емпатію та проєктувати з урахуванням користувача. Потоки користувачів допомагають визначити навігацію та картографувати шлях використання продукту.

Вайрфреймінг
Після проєктування потоків користувачів наступним крок є вайрфрейми. Мета цих ранніх каркасів інтерфейсу – відобразити кожен елемент інтерфейсу користувача на екран, не витрачаючи часу на деталі. Таким чином, все легко виправити, і ні дизайнери, ні клієнти не встигають прив'язатися до будь-якого візуального елемента. Каркаси повинні бути швидкими і недеталізованими.

Однак ми не завжди створюємо вайрфрейми для всього продукту. Це має сенс лише для екранів, які є найменш стандартизованими і можуть вимагати обговорення.
Якими б корисними не були вайрфрейми, вони статичні. Відтак, вони не імітують використання продукту достатньо близько. Це підводить нас до наступного кроку.
Прототипування та тестування юзабіліті
Прототипування імітує використання реальних додатків без будь-якого коду. На практиці це здебільшого вимагає з'єднання елементів у Figma, щоб вони були інтерактивними. Прототипування можна робити як на вайрфреймах, так і на високоточному дизайні інтерйейсу, залежно від наших цілей та пріоритетів. Тим не менш, створення прототипу корисно не тільки для тестування з користувачами. Це також допомагає пояснити, як певні елементи себе поводять розробникам або інвесторами

Після того, як у нас є інтерактивний прототип вебдодатку, ми переходимо до його тестування з користувачами. Таким чином, ми можемо виявити ранні недоліки зручності використання, не прив'язуючи їх до коду. Це, в свою чергу, гарантує, що утримання користувачів не підривається рано.
Юзабіліті тестування є останнім кроком у тому, щоб переконатися, що наша ідея виконана достатньо добре. Це приводить нас до наступного етапу: передзапускного дизайну.
Передзапускний дизайн
Те, як ми окреслювали процес проектування вебдодатків, до цього моменту був лінійним. Однак слід зазначити, що певні етапи відбуваються паралельно. Наприклад, ми можемо почати працювати над візуальною ідентичністю продукту на ранніх стадіях. Це здебільшого залежить від цілей та обмежень проекту. Однак, щоб уникнути зайвих ускладнень, ми розглянемо всі аспекти процесу лінійно.
Поки що ми готували основи запуску вебдодатку. Поговорімо тепер про візуальний дизайн.
Брендинг
Однією з головних цілей дизайну є розробка виразної візуальної мови. Для багатьох галузей сміливий брендинг може легко стати вашим диференціатором. Якщо конкуренція з функціями жорстка, ви завжди можете запропонувати більш приємний досвід.
Розробка ідентичності бренду вимагає багатьох кроків. Зазвичай це починається з мудбордингу, щоб вся команда мала спільне бачення візуального напрямку. Потім, після кількох раундів ітерацій, ми прийдемо до остаточного результату. Кінцевий продукт, як правило, документується як стайлгайд, яким може користуватись вся команда.

Дизайн продукту
Пам'ятаєте вайрфрейми, які ми розробили та протестували? Тепер прийшов час втілити їх у життя за допомогою бренду, який ми розробили.
Крім того, цей етап передбачає розробку кожного маленького аспекту досвіду для розробників. Як правило, слід починати з основних функцій, щоб запуститись якомога швидше. Далі справа за ітераціями та запуском нових функцій з кожним релізом.
Дизайн-система
Коли справа доходить до дизайну продукту, існує безліч способів зробити його ефективним та послідовним. Головним серед них є система проектування. У двох словах, система дизайну гарантує, що ваш вебдодаток будувався послідовними елементами. Це має значення, бо ви можете внести глобальні зміни до всього дизайну (і коду) кількома кліками. Ще одна причина, чому це першорядне завдання, полягає в тому, що дизайн буде виглядати і відчуватись однаково незалежно від того, який дизайнер його розробляє.
Кінцевий результат може виглядати приблизно так:

Маркетингова підтримка
Якщо нікому відчути досвід продукту, то всі зусилля з його проєктування є марними. Визнаючи це, ми також підтримуємо наших клієнтів вебдодатків візуальними матеріалами для маркетингових цілей. Це може включати електронні книги, публікації в соціальних мережах, рекламні матеріали тощо. Розгляньмо маркетинг-підтримку докладніше.
Дизайн лендінг-сторінок та вебсайтів
Перш ніж почати роботу з будь-яким вебдодатком, користувачі повинні спершу пройти маркетинговий сайт. Саме тому важливим є те, щоб лендінг-сторінки створювали довіру з самого початку.
Ми не лише проєктуємо сторінки, а й реалізуємо їх за допомогою Webflow. Таким чином, для цього не потрібно наймати розробників, що також робить внесення будь-яких змін до сайту легким і безболісним.

Візуал для App Store
Для вебдодатків є характерним також мати мобільні додатків. Коли це стається, ми підтримуємо наших клієнтів дизайном для App Store, щоб перетворити якомога більше відвідувачів на платних клієнтів.

Маркетингові комунікації
Маркетингові комунікації мають важливе значення для підвищення обізнаності та залучення до вашого вебдодатка. Хоча сам продукт забезпечує цінність, чіткі та ефективні повідомлення гарантують, що користувачі розуміють його переваги та унікальні точки продажу.
Наш підхід включає створення переконливих кампаній, розробку привабливих візуальних зображень та розробку згуртованих стратегій обміну повідомленнями. Будь то через соціальні мережі, кампанії електронної пошти чи вміст блогу, ми допомагаємо вам повідомити цінність вашого додатка потрібній аудиторії. Узгоджуючи маркетингові зусилля з цілями вашого продукту, ми забезпечуємо послідовне повідомлення, яке резонує з користувачами та покращує присутність вашого бренду.

Підтримка після запуску
Наша робота не зупиняється на запуску. Ми пропонуємо постійну підтримку, щоб допомогти вам ітерувати, додавати нові функції та розвивати ваш продукт на основі UX-метрик і відгуків користувачів. Відповідаючи на потреби користувачів, ми сприяємо тому, щоб ваш додаток залишається актуальним та ефективним на динамічному ринку.
Кейс-стаді дизайну вебдодатку: Ravel
Ми допомогли Ravel перетворити ручну, трудомістку послугу з обмеженою клієнтською базою в масштабовану платформу SaaS. Розробляючи функціональний вебдодаток з нуля, впроваджуючи чітку ідентичність бренду та створивши спрощений потік онбордингу, ми дозволили користувачам відчути момент осяяння на ранніх стадіях. Нова платформа надає командам з продажу та маркетингу динамічні таблиці даних, надійну фільтрацію та сповіщення в режимі реального часу, покращуючи прийняття рішень та успіх клієнтів.
Крім вебдодатку, ми розробили маркетинговий вебсайт, побудований на Webflow, узгоджений з орієнтованим на дані та масштабованим візуальним дизайном Ravel. Ми також підтримали їхнє зростання за допомогою комплексних маркетингових матеріалів, включаючи шаблони презентацій та активи соціальних медіа. Це партнерство призвело до надійної, уніфікованої системи проектування та міцної основи для майбутньої масштабованості.
Кейс-стаді дизайну вебдодатку: Verida
Ми співпрацювали з Verida, щоб створити безперебійний досвід вебдодатку, який інтегрує технологію блокчейну для управління даними, цифровими ідентифікаціями та криптовалютами. Додаток дозволяє користувачам безпечно ділитися даними з колегами, компаніями та державними організаціями, керуючи криптотокенами через інтуїтивно зрозумілий інтерфейс. Ключові функції включають безпечний чат, відстеження місцезнаходження та спрощені процеси обміну даними, все це підтримується надійною системою проєктування для забезпечення узгодженості між продуктами.
Крім того, ми розробили адаптивні вебдизайни, маркетинговий вебсайт на основі веб-потоку та цільову сторінку для залучення бета-тестерів для Verida One, їх децентралізованої платформи даних. Завдяки брендингу, маркетинговим матеріалам та відзначеному нагородами дизайну мобільного інтерфейсу ми допомогли Verida досягти оцінки та визнання у розмірі 50 мільйонів доларів від Red Dot та Awwwards.
Висновок
Розробка успішного вебдодатка виходить за рамки естетики. Вона вимагає структурованого підходу, який узгоджується з бізнес-цілями, потребами користувачів та технічною доцільністю. Від раннього відкриття та перевірки до високоточного дизайну та підтримки після запуску, кожна фаза відіграє фундаментальну роль у формуванні продукту, який є одночасно функціональним та захоплюючим. Безперебійне впровадження, чітка інформаційна архітектура та першокласна зручність використання допомагають забезпечити оптимальний досвід для користувачів, зберігаючи довгострокову масштабованість.
Якщо вам коли-небудь знадобиться допомога з цим зусиллям, не соромтеся зв'яжіться з нами. Ми завжди поруч, щоб допомогти!
Frequently Asked Questions
Heading 1
Heading 2
Heading 3
Heading 4
Heading 5
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Block quote
Ordered list
- Item 1
- Item 2
- Item 3
Unordered list
- Item A
- Item B
- Item C
Bold text
Emphasis
Superscript
Subscript



